Content Overview
- Introduction to visionOS
a. Revolutionizing App Development with visionOS
- Submitting Apps to the visionOS App Store
a. Compatibility with Apple Vision Pro
b. Essential App Testing Strategies
c. Embracing the visionOS SDK
- Ensuring App Compatibility with visionOS
- Designing Icon for visionOS
a. Creating engaging multi-layered icons
b. Visual Enhancement for visionOS icon
- Design Considerations
- Configuring Your App Icon
- Final Steps
- Keyword Optimization for visionOS App Store
a. Key Steps for Keyword Optimization
- Best Practices
- Monitoring and Adjusting
- Conclusion: Navigating the VisionPro App Store
a. Key Takeaways

In this ever-evolving tech landscape, Apple's visionOS stands at the forefront, revolutionizing how we think about app development and user engagement. Dive into this all-encompassing visionOS App Store guide, rich with insights straight from Apple, aimed at equipping developers with the savvy needed to thrive in the visionOS ecosystem.
visionOS isn't just a platform; it's a call to developers to venture into uncharted territories of interactive tech. By harnessing Apple's resources and guidelines, you're set to elevate your apps, ensuring they seamlessly fit into visionOS while standing out for their quality, design, and user experience. Understanding the VisionPro App Store is more than a manual; it's a window to the future of app development, where your creativity and innovation can soar unbound.
We'll guide you step-by-step in aligning with Apple's exacting standards, spotlighting the crucial role of precise metadata and visionOS-centric design. Discover the art of showcasing your app, harnessing Apple's tools for capturing stellar visuals, and demystifying the App Store review process.
1. Introduction to visionOS
visionOS, a groundbreaking development by Apple for the Vision Pro headset, introduces an immersive three-dimensional interface. This operating system transforms traditional app experiences by merging digital content with the physical environment. It's built upon the robust frameworks of macOS, iOS, and iPadOS, yet it elevates computing to a new spatial dimension. visionOS is designed to offer users a seamless blend of virtual and real-world interactions, creating a platform that's not just about performing tasks but experiencing them in a revolutionary way.
a. Revolutionizing App Development with visionOS
visionOS reshapes the landscape of app development by integrating advanced spatial computing capabilities. It supports popular frameworks like SwiftUI and RealityKit, providing developers with the tools to create interactive and immersive 3D content. With visionOS, apps can transition from traditional 2D interfaces to engaging 3D environments, offering users new ways to interact with digital content. This platform is not only a leap forward in app development technology but also a gateway to innovative application designs that were previously unimaginable.
The introduction of visionOS represents a significant shift in how apps are conceptualized, developed, and interacted with. It challenges developers to rethink app design from a spatial and immersive perspective, moving beyond the limitations of traditional two-dimensional interfaces. The platform's emphasis on intuitive and natural user interactions, combined with the power of spatial computing, sets a new standard in app development, promising a future where digital experiences are more engaging, interactive, and lifelike.
- Three-Dimensional Interface: visionOS introduces an interactive 3D interface, offering an "infinite spatial canvas" for developers and users. This interface supports the creation of apps and games with immersive experiences, beyond the flat plane of conventional app interfaces.
- Advanced Spatial Computing: The system utilizes spatial computing, a paradigm that allows for more natural and intuitive interaction with digital content. This includes support for 3D content creation and immersive app experiences that merge the physical and digital worlds seamlessly.
- Enhanced User Interaction: visionOS supports a variety of interaction methods, including eye movements, hand gestures, voice control, and integration with ARKit for spatial awareness. This range of interactions opens up new possibilities for app functionality and user engagement.
- Compatibility with Familiar Frameworks: The platform supports well-known development frameworks like SwiftUI and RealityKit, making it accessible for developers familiar with Apple's ecosystem. This compatibility eases the transition for developers moving into spatial app development.
- Focus on Immersive Experiences: visionOS encourages developers to incorporate depth, 3D content, and immersive experiences into their apps. This focus is aimed at optimizing app performance and enhancing user engagement on the visionOS platform.
Navigating the visionOS Ecosystem
Navigating the visionOS ecosystem involves understanding its unique features and capabilities. The platform offers an infinite spatial canvas, encouraging developers to experiment and push the boundaries of conventional app design. visionOS supports various forms of user interaction, including eye tracking, hand gestures, and voice commands, enhancing the overall user experience. It also integrates ARKit for augmented reality applications, making it a versatile tool for developers. Navigating this ecosystem means embracing these new dimensions of app interaction and leveraging them to create groundbreaking applications.
.png)
2. Submitting Apps to the visionOS App Store
The Apple Vision Pro introduces a groundbreaking App Store designed exclusively for visionOS, providing a platform for developers to showcase their innovative apps. Whether creating a new visionOS app or adapting an existing iPad or iPhone app for Apple Vision Pro, here's a comprehensive guide to get your app ready for this exciting new storefront.
Prepare Your App
- Compatible iPad and iPhone Apps: Most apps developed for iPadOS and iOS can run on Apple Vision Pro without modifications. These compatible apps will be automatically published on the App Store for Apple Vision Pro using your existing metadata. You can manage your app’s availability anytime through App Store Connect.
- Apps Made for visionOS: Utilize the visionOS SDK in Xcode 15.2 to craft new spatial computing experiences. When updating your project for visionOS, the user interface adopts the standard visionOS appearance, and you can integrate platform-specific capabilities. In many cases, updating the Xcode project settings and recompiling your code is all that's needed.
- Testing Your App: Ensure your app's optimal performance on the latest release by testing it on devices or in the Simulator. Apple also offers an evaluation service on Apple Vision Pro after you review the compatibility checklist.
- Universal Purchase: This feature allows users to enjoy your app across Apple devices with a single purchase, including in-app purchases and subscriptions. You can also opt to offer your visionOS app as a separate paid app by setting up a new app record in App Store Connect.
Create Your Product Page
- App Presentation: Your product page should accurately represent your app experience. When creating screenshots and app previews, focus on high-quality visuals that effectively showcase your app within its surroundings.
- Capturing Quality Images: Use the Developer Capture feature in Reality Composer Pro for high-quality screenshots and app previews. Avoid using screen recordings as they might not capture the full quality of your app.
- Surroundings and Simulated Capture: Ensure the surroundings in your captures are uncluttered and free from sensitive content. You can use simulated captures using Apple Design Templates or the Simulator, but these must accurately depict your app.
- App Icon Design: For visionOS, design your app icon as a circular 3D object with multiple layers. Compatible iPad and iPhone apps will display square icons with rounded corners.
- Describing Your App: Your app name, subtitle, and description should collectively highlight your app’s features and functionality, emphasizing the unique aspects of visionOS.
Submit Your App
Finally, use App Store Connect to submit your app for review, adhering to the App Store Review Guidelines. Once approved, your app will be published on the App Store. For apps built specifically for visionOS, you can share your development story with Apple for potential featuring on the App Store.
a. Compatibility with Apple Vision Pro
When adapting your iOS or iPadOS app for visionOS, it's essential to determine if it runs seamlessly on this new platform or if modifications are needed to address platform differences.
visionOS supports the majority of technologies present in iOS, allowing many iPad and iPhone apps to operate unmodified. When running in visionOS, these apps retain their familiar appearance and display their content within a window in the user's surroundings.
Initial Steps
- Testing Compatibility: If you have an existing iOS app, try downloading and running it on Apple Vision Pro. Use Xcode 15 or later, which automatically adds a "Designed for iPad" runtime destination to your project, to test your app’s compatibility with visionOS.
- Determine the Impact of Missing Features: Although visionOS shares many technologies with iOS, certain features might not be available due to hardware differences or the unique usage of visionOS devices. It's crucial to assess how these absent features affect your app and find workarounds where possible.
Notable Differences in visionOS
- Unavailable Features: Certain features like Core Motion services, barometer and magnetometer data, most location services, HealthKit data, and camera functionalities are not available in visionOS. This requires developers to use framework APIs to adapt their apps accordingly.
- Altered Framework and Feature Behaviors: Some frameworks and features behave differently in visionOS. For instance, AirPlay sharing buttons are hidden, and certain app extensions like Messages app extensions, SMS and call-reporting extensions, are not supported. Apple Watch features, audio and video functionalities, Classroom features, and several other services either behave differently or are unavailable.
b. Essential App Testing Strategies
- App Store Features Compatibility: Features like in-app purchases, app capabilities, and entitlements continue to work in visionOS. App thinning optimizes your app for visionOS, ensuring a streamlined installation.
- Distribution and Testing: Use Xcode 15 or later for exporting your app, testing the thinning support for visionOS, and distributing it to testers.
Updating App Information in App Store Connect
- Automatic Availability: The App Store automatically makes compatible iPad and iPhone apps available on visionOS. However, if you wish to exclude your app from Apple Vision Pro, you can adjust your app’s availability in App Store Connect.
- Opting Out: To remove your app’s availability for Apple Vision Pro, navigate to App Store Connect's Pricing and Availability section and disable the relevant option.
Preparing for visionOS
Addressing these compatibility aspects ensures that your app not only functions properly on visionOS but also delivers a seamless user experience tailored to the unique capabilities of Apple Vision Pro.
For detailed guidance on making your existing app compatible with visionOS, visit Apple's official documentation: Making Your Existing App Compatible with visionOS.
c. Embracing the visionOS SDK
Adapting your iOS or iPadOS app for visionOS involves leveraging the visionOS SDK to cater to the platform's unique features and capabilities.
By building your app with the visionOS SDK, it naturally adopts the standard system appearance, making it more cohesive on visionOS. This process also provides an opportunity to introduce elements like 3D content and immersive experiences, which are hallmarks of the visionOS platform.
Steps for Optimization
- Update Project Settings in Xcode: The initial step involves updating your app's settings in Xcode to support visionOS, usually requiring only minor changes and recompilation of your code.
- Address Platform Differences: Be aware of features exclusive to the iOS SDK that may not be relevant or available on visionOS due to hardware constraints. For instance, features utilizing the ProximityReader framework must be disabled for visionOS compatibility.
- ARKit Considerations: If your app uses ARKit for augmented reality on iOS, additional modifications are necessary to align it with the visionOS version of ARKit.
- Adding visionOS as a Supported Destination: In your Xcode project settings, add visionOS as a destination. This allows you to tailor your app specifically for the visionOS SDK, modifying build settings and phases as needed.
- Deprecated API Cleanup: Ensure that any deprecated APIs in the iOS version are addressed, as many of these are completely removed in visionOS.
- Isolate Unavailable Features: Certain frameworks available in iOS are not supported in visionOS. Use conditional statements in your code to differentiate between visionOS and iOS functionalities, adapting or disabling features as necessary.
- Framework-specific Adaptations: Various frameworks have different behaviors or are partially supported in visionOS. It's crucial to check the availability of specific services and adapt your app accordingly.
- Interface and Experience Enhancements: After ensuring basic functionality, focus on enhancing the user experience by incorporating depth, 3D content, and immersive experiences. Utilize tools like RealityKit and ARKit for these enhancements.
- Asset Updates: Incorporate vector-based or high-resolution images in your app to cater to the unique viewing experiences on visionOS, where content can be viewed from various angles and distances.
- Consider the Suitability of Porting: Not all apps are ideal candidates for visionOS. Apps primarily serving as containers for extensions, movement-based apps, and photography-focused apps may not be suitable due to the platform's unique characteristics.
3. Ensuring App Compatibility with visionOS
Apple provides a structured process to ensure that apps and games behave as expected on Apple Vision Pro. The process starts with a compatibility checklist, followed by a submission for a detailed evaluation.
Before You Submit
Review Documentation: Examine Apple’s guidelines to determine if your app is compatible with visionOS, or if it requires modifications. Key resources include:
- Checking whether your existing app is compatible with visionOS
- Making your existing app compatible with visionOS
- App Functionality Adjustments: Consider adjusting app functionalities for Apple Vision Pro users. For instance, if a feature relies on the accelerometer, provide an alternative for devices without such capabilities.
- Testing in visionOS Simulator: Run and test your app in the visionOS simulator available in Xcode. Address any issues, such as crashes or performance problems, before submission.
- Version Submission and Demo Accounts: Ensure the version of your app for testing has been submitted for review via TestFlight or the App Store. If your app requires a demo account, keep this information active and up to date.
Compatibility Checklist
Your app will undergo a thorough evaluation across multiple areas:
- Functional Integrity: The app must launch and operate without issues in the visionOS simulator, with core functionalities working as expected.
- Bug-Free Operation: Check all features and functions in the simulator to ensure they work correctly without exhibiting bugs.
- Performance: The app should perform smoothly without causing thermal or power issues, especially on iPad models with M1 chips or later.
- Capability Assumptions: The app must not depend on device features not present on Apple Vision Pro, handling unavailable features gracefully.
- Orientation and Layout: Ensure the app launches in the correct orientation and supports rotation if applicable.
- Camera Independence: Since Apple Vision Pro cameras differ from those on iPhone and iPad, ensure your app can operate without relying on a camera for essential functions.
- Location Services: As Apple Vision Pro lacks precise GPS functions, your app should not rely on detailed location data for core operations.
- Touch Input Limitations: visionOS supports a maximum of two simultaneous touch inputs. Update any custom gesture recognizers accordingly.
Game-Specific Considerations
For games, ensure they are playable with only two simultaneous inputs. If more inputs are required, consider supporting physical game controllers and enabling the relevant App Store badge.
By following these guidelines and using the provided resources, developers can effectively prepare their applications for compatibility and optimal performance on Apple Vision Pro.
4. Designing Icon for visionOS
Designing an app icon for visionOS involves creating a circular icon with multiple layers, adding depth and a three-dimensional appearance. This design approach enhances the visual appeal of the icon when viewed on visionOS devices.

a. Creating engaging multi-layered icons
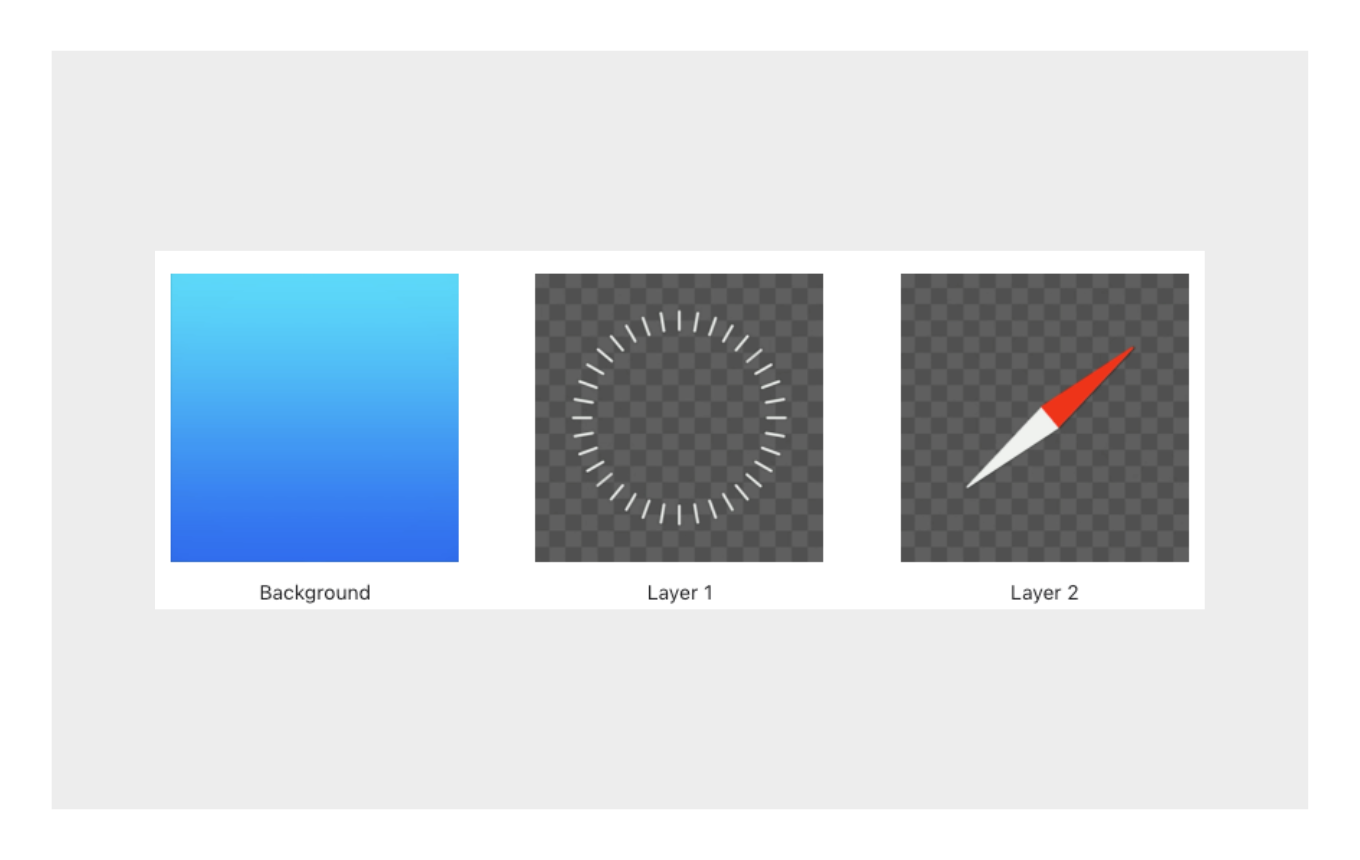
When creating icons for visionOS, it is necessary to prepare in a multi-layered style. It is necessary to design icons consisting of three different layers, different from the icons prepared for iPhone and iPad. These layers are uploaded separately. With this layered design, animated logos are created.
- Background Layer: Use a full-bleed, non-transparent image for the background. This forms the base of your icon.
- Layer 1: Additional layers that sit on top of the background. These should ideally be transparent in areas to allow the background to show through, enhancing the 3D effect.
- Layer 2: Another layer that can be added for more depth. Similar to Layer 1, transparency is key to achieving the right look.
b. Visual Enhancement for visionOS icon
- Dimensionality: The system adds shadows to convey depth between layers and uses the alpha channel of the upper layers to create an embossed appearance.
- Image Requirements: Each layer should be provided as a square image, with the system applying a circular mask to all layers. Images should not be pre-cropped circularly as this can negatively impact the final appearance.
- Transparency and Opacity: Avoid large areas of semi-transparency. Fully opaque or transparent pixels are preferable, except when anti-aliasing a shape.
.gif)
Design Considerations
- Edge Definition: In non-background layers, use well-defined edges between opaque and transparent regions. Avoid soft or feathered edges.
- Avoidance of Depth Misrepresentation: Do not add shapes that mimic holes or concave areas, especially in the background layer. This can conflict with the system-added shadows and highlights.
- Central Placement of Elements: Keep distinct shapes or images in non-background layers near the center to avoid clipping by the circular mask.
- Avoid Fixed-Depth Visual Elements: Elements that suggest depth from a single perspective should be avoided, as they conflict with the icon's 3D appearance.
- No Custom Highlights or Shadows: The system provides dynamic highlights and shadows, so adding your own can interfere with these effects.
Configuring Your App Icon
- App Icon Variations: Prepare multiple variations for different contexts like Settings, search results, and the App Store.
- Using Xcode for Icon Generation: Xcode can generate icon variations using a single high-resolution image or multiple images for different sizes.
- Specifying App Icon Variations in Asset Catalog: Choose between using a single size or providing all sizes. Add images to each variation in the Asset Catalog.
- Layer Configuration for visionOS and tvOS: Typically, visionOS app icons have three layers, but you can adjust the number as needed for your design.
- App Store Icon Specifications: Provide specific icon imagery for the App Store, adhering to platform-specific guidelines.
Final Steps
- Default App Icon Set: Specify the default app icon set in your target’s build settings.
- Alternate App Icon Sets: Include any additional app icon sets for different configurations or App Store product pages.
For more detailed guidance on each aspect of visionOS app icon design, developers can refer to the official documentation and resources provided by Apple.
5. Keyword Optimization for visionOS App Store
Keyword optimization is a crucial aspect of App Store Optimization (ASO) for visionOS apps. It involves strategically selecting and implementing keywords to improve the app's visibility and discoverability in the visionOS App Store.
a. Key Steps for Keyword Optimization
- Keyword Research: Identify keywords relevant to your app's functionality, features, and target audience. Use tools and analytics to find terms that potential users are likely to search for. Consider both short-tail (broad) and long-tail (specific) keywords.
- Competitor Analysis: Analyze keywords used by competing apps. This can provide insights into effective keywords and help identify gaps that your app can fill.
- Incorporate Keywords in App Metadata: Integrate selected keywords into your app's title, subtitle, and description. Ensure they are naturally embedded within the content to maintain readability and relevance.
- Title and Subtitle Optimization: The app title and subtitle are critical for keyword optimization. Include your most important keywords in these fields, as they carry significant weight in App Store search algorithms.
- App Description: Use keywords throughout the app description. The description should be informative, engaging, and include keywords in a manner that appears natural and adds value to the reader.
- Regular Updates and Analysis: The effectiveness of keywords can change over time. Regularly review your keyword performance and update your strategy accordingly. Keep an eye on changes in user search behavior and emerging trends.
- Localization: If your app targets users in different regions or languages, localize your keywords. This means adapting your keywords to different languages and cultural contexts to reach a broader audience.
- Avoid Keyword Stuffing: Refrain from overloading your metadata with keywords. This can lead to a negative user experience and may be penalized by the App Store's algorithms.
Best Practices
- Relevance: Choose keywords that are highly relevant to what your app offers. Irrelevant keywords can attract the wrong audience, leading to poor conversion and retention rates.
- Balance: Find a balance between popular and niche keywords. Popular keywords might have higher traffic but more competition, while niche keywords can attract a more targeted audience.
- Clarity and Conciseness: Keep your app title and description clear and concise. Avoid complex jargon unless it is essential for your target audience.
Monitoring and Adjusting
- Analytics and Tools: Utilize analytics tools to track the performance of your keywords. Adjust your strategy based on the insights gained.
- User Feedback and Reviews: Pay attention to user feedback and reviews. Often, users mention specific features or terms that can be valuable keywords.
6. Conclusion: Navigating the VisionPro App Store
The journey into visionOS and the VisionPro App Store represents an exciting new chapter in app development. This comprehensive guide has navigated through the essential facets of adapting, optimizing, and presenting apps in this innovative ecosystem.
a. Key Takeaways
- Understanding visionOS: We began by exploring the essence of visionOS, highlighting its potential to revolutionize the app experience with interactive and immersive capabilities.
- Submission and Compatibility: Key steps for submitting apps to the VisionPro App Store and ensuring compatibility with visionOS were outlined, emphasizing the importance of adhering to Apple’s guidelines and leveraging the platform’s unique features.
- Optimization Strategies: The discussion then moved to optimizing apps for visionOS, detailing how to enhance the user experience by integrating depth, 3D content, and immersive elements.
- Adherence to Standards and Guidelines: We underscored the importance of accurate metadata, honest marketing, and compliance with Apple's rigorous standards, ensuring that apps not only meet technical requirements but also maintain trust and integrity.
- Keyword Optimization: Lastly, the significance of keyword optimization in the VisionPro App Store was examined, offering strategies to enhance app visibility and discoverability.
A Dynamic Ecosystem
The VisionPro App Store and visionOS are dynamic, continually evolving to embrace new technologies and user expectations. Staying informed and adaptable is crucial for developers looking to make a lasting impact in this space.
The Path Ahead
As developers and creators step into the world of visionOS, it's clear that success hinges on a blend of innovation, adherence to standards, and a deep understanding of the platform’s capabilities. This guide serves as a beacon, illuminating the path to creating standout apps that resonate with users and harness the full potential of visionOS.

.png)


